Should you have any questions or ideas please welcome to the Slack channel: #mvikotlin
Inspiration
This project is inspired by Badoo MVICore library.
Overview
What is MVI
MVI stands for Model-View-Intent. It is an architectural pattern that utilizes unidirectional data flow. The data circulates between Model and View only in one direction - from Model to View and from View to Model.
What is MVIKotlin
MVIKotlin is a Kotlin Multiplatform framework that provides a way of (not only) writing shared code using MVI pattern. It also includes powerful debug tools like logging and time travel. The main functionality of the framework does not depend on any reactive nor coroutines library. Extensions for Reaktive and for Coroutines libraries are provided as separate modules.
Responsibility
MVIKotlin does not bring or enforce any particular architecture. Its responsibility can be described as follows:
- To provide a single source of truth for
State(the scope is not defined, it can be a whole app, a screen, a feature, or a part of a feature); - To provide an abstraction for UI with efficient updates (however this is not obligatory, you can use whatever you want);
- To provide lifecycle aware connections (binding) between inputs and outputs (again this is not obligatory in any way).
Everything else is out of scope of the library, there are no definitions for "screens", "features", "modules", etc. Also, no particular reactive framework is enforced/exposed. This gives a lot of flexibility:
- MVIKotlin can be introduced incrementally (e.g. you can start using it in a small feature and then expand gradually);
- You can use/experiment with different architectures, approaches and/or libraries for navigation, UI, modularization, etc;
- Use whatever reactive framework you like or don't use it at all.
You can find one of the architecture options in the samples. Again, this is just an example of one possible solution.
Setup
Recommended minimum Gradle version is 5.3. Please read first the documentation about metadata publishing mode.
There are a number of modules published to Maven Central:
mvikotlin- core interfaces and functionality (multiplatform)mvikotlin-main- the main module with the defaultStoreimplementation (mutiplatform)mvikotlin-logging- logging functionality (mutiplatform)mvikotlin-timetravel- time travel feature (mutiplatform)mvikotlin-extensions-reaktive- extensions set for Reaktive library (multiplatform)mvikotlin-extensions-coroutines- extensions set for coroutines (multiplatform)keepers- providesStateKeeperandInstanceKeeperAPI for state preservation and objects retainingrx- a tiny module with abstractions over rx and coroutines (multiplatform)
Add required modules to your module`s build.gradle file:
implementation "com.arkivanov.mvikotlin:<module-name>:<version>"
Features
- Multiplatform: Android, JVM, JavaScript, iosX64, iosArm64, macosX64, linuxX64
- Does not depend on any reactive library or coroutines
- Extensions for Reaktive library
- Extensions for Coroutines
- Multithreading friendly (freezable in Kotlin Native if needed)
- Logging functionality with customizable logger and formatter
- Time travel feature:
- Multiplatform for all supported targets
- Plug-and-play UI for Android
- Plug-and-play UI for iOS (copy-paste from the sample app)
- Export/import events for Android
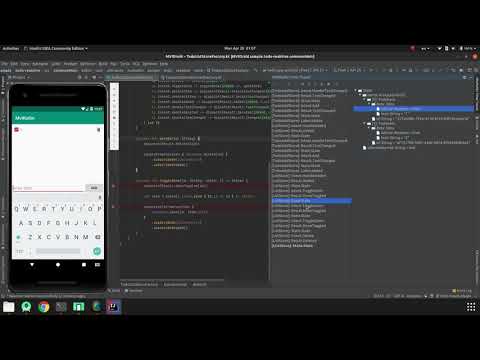
- IDEA and Android Studio plugin for Android apps
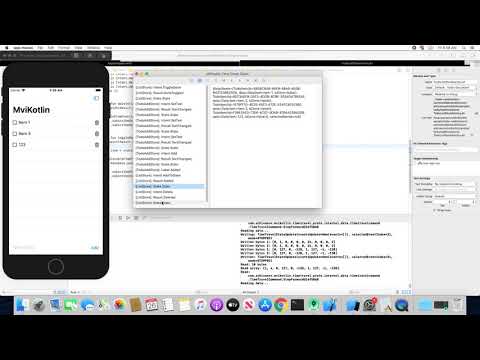
- MacOS client application for iOS and macOS apps
Documentation
https://arkivanov.github.io/MVIKotlin
Sample project
The sample project is a todo list with details view.
- Shared module using Reaktive is here
- Shared module using coroutines is here
- Sample Android application with both Reaktive and coroutines implementations, plus logging and time travel is here
- Sample iOS application with Reaktive implementation only, plus logging and time travel is here
- Sample JavaScript application with both Reaktive and coroutines implementations, plus logging and time travel is here
Author
Twitter: @arkann1985
If you like this project you can always ;-)