vcf-paginator Web Component
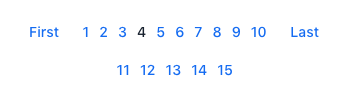
<vcf-paginator> is a Web Component providing an easy way to display a full functioning paginator on a webpage.
Usage
Add <vcf-paginator> component to page. Set total-pages and current-page attributes for the component.
<vcf-paginator id="my-paginator" total-pages="15" current-page="4">
</vcf-paginator>
Installation
This components is distributed as Bower packages.
Polymer 2 and HTML Imports compatible version
Install vcf-paginator:
bower i vaadin/vcf-paginator --save
Once installed, import it in your application:
<link rel="import" href="bower_components/vcf-paginator/vcf-paginator.html">
Getting Started
Vaadin components use the Lumo theme by default.
The file structure for Vaadin components
-
src/vcf-paginator.htmlUnstyled component.
-
theme/lumo/vcf-paginator.htmlComponent with Lumo theme.
-
vcf-paginator.htmlAlias for theme/lumo/vcf-paginator.html
Running demos and tests in browser
-
Fork the
vcf-paginatorrepository and clone it locally. -
Make sure you have npm installed.
-
When in the
vcf-paginatordirectory, runnpm installand thenbower installto install dependencies. -
Run
polymer serve --open, browser will automatically open the component API documentation. -
You can also open demo or in-browser tests by adding demo or test to the URL, for example:
- http://127.0.0.1:8080/components/vcf-paginator/demo
- http://127.0.0.1:8080/components/vcf-paginator/test
Running tests from the command line
- When in the
vcf-paginatordirectory, runpolymer test
Following the coding style
We are using ESLint for linting JavaScript code. You can check if your code is following our standards by running gulp lint, which will automatically lint all .js files as well as JavaScript snippets inside .html files.
Contributing
- Make sure your code is compliant with our code linters:
gulp lint - Check that tests are passing:
polymer test - Submit a pull request with detailed title and description
- Wait for response from one of Vaadin components team members
Vaadin Prime
This component is available in Vaadin Prime subscription. It is still open source, but you need to have a valid CVAL license in order to use it. Read more at: https://vaadin.com/pricing
License
Apache License 2.0