Deprecated
This repository has been deprecated. Please find the latest code here: https://github.com/vaadin-component-factory/vcf-popup
<incubator-popup>
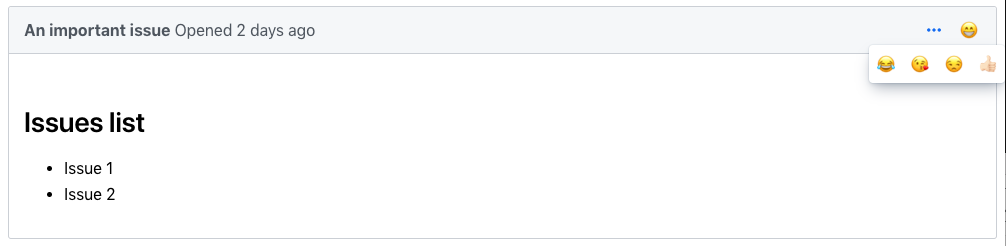
<incubator-popup> is a Web Component providing an easy way to hide extra content from your webpage and show them to the user whenever they need them.
<vaadin-button theme="icon tertiary" id="more">
<iron-icon icon="vaadin:ellipsis-dots-h"></iron-icon>
</vaadin-button>
<incubator-popup for="more" close-on-click>
<template>
<style>
[part="container"] {
padding: 5px 10px;
}
</style>
<div part="container">
<vaadin-button theme="icon">
<iron-icon icon="vaadin:edit"></iron-icon>
</vaadin-button>
<vaadin-button theme="icon">
<iron-icon icon="vaadin:close"></iron-icon>
</vaadin-button>
<vaadin-button theme="icon">
<iron-icon icon="vaadin:plus"></iron-icon>
</vaadin-button>
</div>
</template>
Installation
The Vaadin Incubator components are distributed as Bower packages.
Polymer 2 and HTML Imports compatible version
Install incubator-popup:
bower i vaadin/incubator-popup --save
Once installed, import it in your application:
<link rel="import" href="bower_components/incubator-popup/incubator-popup.html">
Getting Started
Vaadin components use the Lumo theme by default.
The file structure for Vaadin components
-
src/incubator-popup.htmlUnstyled component.
-
theme/lumo/incubator-popup.htmlComponent with Lumo theme.
-
incubator-popup.htmlAlias for theme/lumo/incubator-popup.html
Running demos and tests in browser
-
Fork the
incubator-popuprepository and clone it locally. -
Make sure you have npm installed.
-
When in the
incubator-popupdirectory, runnpm installand thenbower installto install dependencies. -
Run
polymer serve --open, browser will automatically open the component API documentation. -
You can also open demo or in-browser tests by adding demo or test to the URL, for example:
- http://127.0.0.1:8080/components/incubator-popup/demo
- http://127.0.0.1:8080/components/incubator-popup/test
Running tests from the command line
- When in the
incubator-popupdirectory, runpolymer test
Following the coding style
We are using ESLint for linting JavaScript code. You can check if your code is following our standards by running gulp lint, which will automatically lint all .js files as well as JavaScript snippets inside .html files.
Contributing
- Make sure your code is compliant with our code linters:
gulp lint - Check that tests are passing:
polymer test - Submit a pull request with detailed title and description
- Wait for response from one of Vaadin components team members
License
Commercial Vaadin Add-on License version 3 (CVALv3). For license terms, see LICENSE.
Vaadin collects development time usage statistics to improve this product. For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.