<vaadin-confirm-dialog>
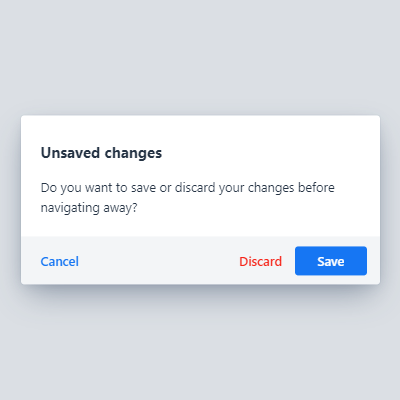
Live Demo
<vaadin-confirm-dialog> is a Web Component providing an easy way to ask the user to confirm a choice, part of the Vaadin components.
<vaadin-confirm-dialog header="Unsaved changes" confirm-text="Save" on-confirm="save"
cancel on-cancel="cancel" reject reject-text="Discard" on-reject="discard">
Do you want to save or discard your changes before navigating away?
</vaadin-confirm-dialog>
Installation
The Vaadin components are distributed as Bower and npm packages. Please note that the version range is the same, as the API has not changed. You should not mix Bower and npm versions in the same application, though.
Unlike the official Polymer Elements, the converted Polymer 3 compatible Vaadin components are only published on npm, not pushed to GitHub repositories.
Polymer 2 and HTML Imports compatible version
Install vaadin-confirm-dialog:
bower i vaadin/vaadin-confirm-dialog --save
Once installed, import it in your application:
<link rel="import" href="bower_components/vaadin-confirm-dialog/vaadin-confirm-dialog.html">
Polymer 3 and ES Modules compatible version
Install vaadin-confirm-dialog:
npm i @vaadin/vaadin-confirm-dialog --save
Once installed, import it in your application:
import '@vaadin/vaadin-confirm-dialog/vaadin-confirm-dialog.js';
Getting Started
Vaadin components use the Lumo theme by default.
The file structure for Vaadin components
-
src/vaadin-confirm-dialog.htmlUnstyled component.
-
theme/lumo/vaadin-confirm-dialog.htmlComponent with Lumo theme.
-
vaadin-confirm-dialog.htmlAlias for theme/lumo/vaadin-confirm-dialog.html
Running demos and tests in browser
-
Fork the
vaadin-confirm-dialogrepository and clone it locally. -
Make sure you have npm installed.
-
When in the
vaadin-confirm-dialogdirectory, runnpm installand thenbower installto install dependencies. -
Make sure you have polymer-cli installed globally:
npm i -g polymer-cli. -
Run
polymer serve --open, browser will automatically open the component API documentation. -
You can also open demo or in-browser tests by adding demo or test to the URL, for example:
- http://127.0.0.1:8080/components/vaadin-confirm-dialog/demo
- http://127.0.0.1:8080/components/vaadin-confirm-dialog/test
Running tests from the command line
- When in the
vaadin-confirm-dialogdirectory, runpolymer test
Big Thanks
Cross-browser Testing Platform and Open Source <3 Provided by Sauce Labs.
Following the coding style
We are using ESLint for linting JavaScript code. You can check if your code is following our standards by running npm run lint, which will automatically lint all .js files as well as JavaScript snippets inside .html files.
Contributing
To contribute to the component, please read the guideline first.
License
Commercial Vaadin Developer License 4.0 (CVDLv4). For license terms, see LICENSE.
Vaadin collects development time usage statistics to improve this product. For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.