<vaadin-grid-pro>
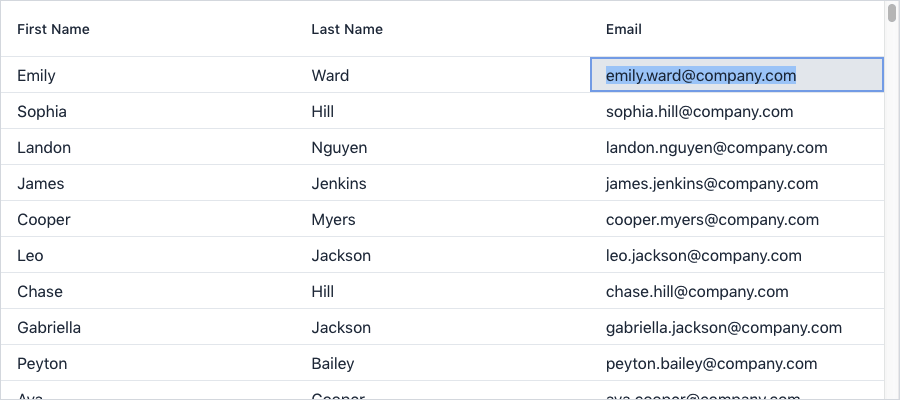
Live Demo
<vaadin-grid-pro> is a high quality data grid / data table Web Component with extended functionality, part of the Vaadin components.
<vaadin-grid-pro>
<vaadin-grid-pro-edit-column path="firstName" header="First Name"></vaadin-grid-pro-edit-column>
<vaadin-grid-pro-edit-column path="lastName" header="Last Name"></vaadin-grid-pro-edit-column>
<vaadin-grid-pro-edit-column path="email" header="Email"></vaadin-grid-pro-edit-column>
</vaadin-grid-pro>
<script>
// Populate the grid with data
const grid = document.querySelector('vaadin-grid-pro');
fetch('https://demo.vaadin.com/demo-data/1.0/people?count=200')
.then(res => res.json())
.then(json => grid.items = json.result);
</script>
Installation
Install vaadin-grid-pro:
npm i @vaadin/vaadin-grid-pro --save
Once installed, import it in your application:
import '@vaadin/vaadin-grid-pro/vaadin-grid-pro.js';
Getting started
Vaadin components use the Lumo theme by default.
To use the Material theme, import the correspondent file from the theme/material folder.
Entry points
-
The component with the Lumo theme:
theme/lumo/vaadin-grid-pro.js -
The component with the Material theme:
theme/material/vaadin-grid-pro.js -
Alias for
theme/lumo/vaadin-grid-pro.js:vaadin-grid-pro.js
Running API docs and tests in a browser
-
Fork the
vaadin-grid-prorepository and clone it locally. -
Make sure you have node.js 12.x installed.
-
Make sure you have npm installed.
-
When in the
vaadin-grid-prodirectory, runnpm installto install dependencies. -
Run
npm start, browser will automatically open the component API documentation. -
You can also open visual tests, for example:
Running tests from the command line
- When in the
vaadin-grid-prodirectory, runnpm test
Debugging tests in the browser
- Run
npm run debug, then choose manual mode (M) and open the link in browser.
Following the coding style
We are using ESLint for linting JavaScript code. You can check if your code is following our standards by running npm run lint, which will automatically lint all .js files.
Big Thanks
Cross-browser Testing Platform and Open Source <3 Provided by Sauce Labs.
Contributing
To contribute to the component, please read the guideline first.
License
Commercial Vaadin Developer License 4.0 (CVDLv4). For license terms, see LICENSE.
Vaadin collects development time usage statistics to improve this product. For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.