Vaadin Charts
Live Demo
Vaadin Charts is a Web Component for creating high quality charts, part of the Vaadin components.
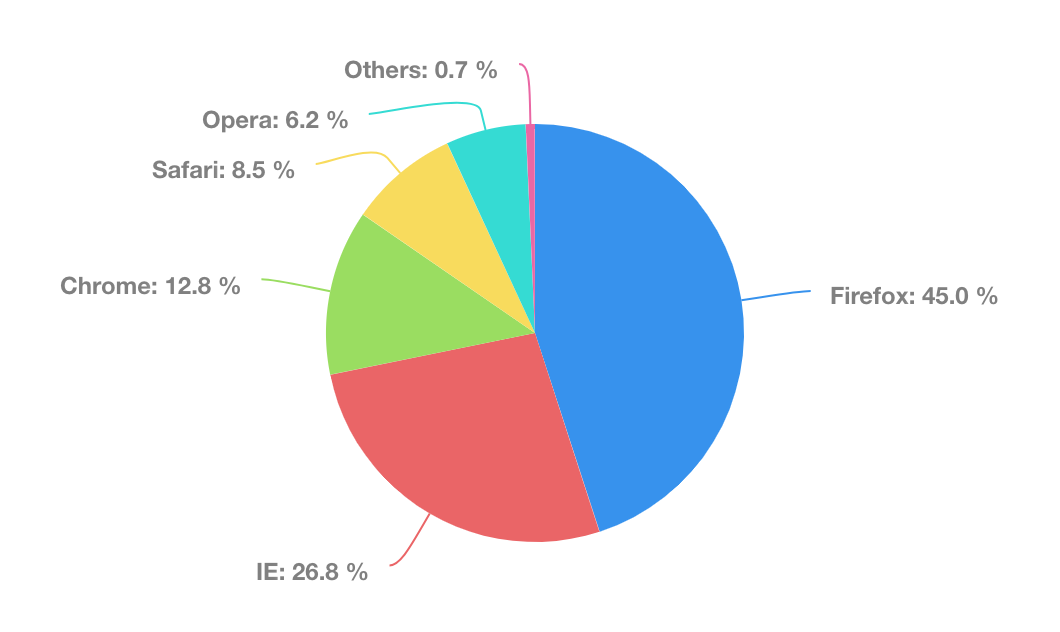
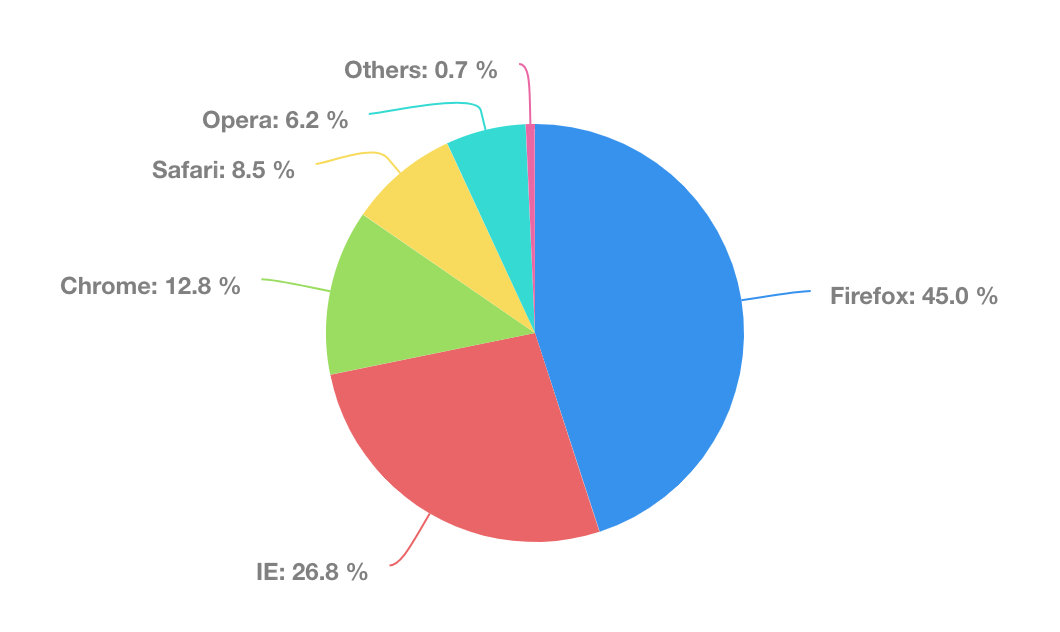
<vaadin-chart type="pie">
<vaadin-chart-series values='[
["Firefox", 45.0],
["IE", 26.8],
["Chrome", 12.8],
["Safari", 8.5],
["Opera", 6.2],
["Others", 0.7]]'>
</vaadin-chart-series>
</vaadin-chart>
Relevant links
- Product page https://vaadin.com/charts
- Trial license https://vaadin.com/pro/licenses
Installation
Vaadin components are distributed as Bower and npm packages. Please note that the version range is the same, as the API has not changed. You should not mix Bower and npm versions in the same application, though.
Unlike the official Polymer Elements, the converted Polymer 3 compatible Vaadin components are only published on npm, not pushed to GitHub repositories.
Polymer 2 and HTML Imports compatible version
Install vaadin-charts:
bower i vaadin/vaadin-charts --save
Once installed, import it in your application:
<link rel="import" href="bower_components/vaadin-charts/vaadin-chart.html">
Polymer 3 and ES Modules compatible version
Install vaadin-charts:
npm i @vaadin/vaadin-charts --save
Once installed, import it in your application:
import '@vaadin/vaadin-charts/vaadin-chart.js';
Install License Key
After one day using Vaadin Charts in a development environment you will see a pop-up that asks you to enter the license key. You can get your trial key from https://vaadin.com/pro/licenses. If the license is valid, it will be saved to the local storage of the browser and you will not see the pop-up again.
Running demos and tests in browser
-
Fork the
vaadin-chartsrepository and clone it locally. -
Make sure you have npm installed.
-
When in the
vaadin-chartsdirectory, runnpm installand thenbower installto install dependencies. -
Make sure you have polymer-cli installed globally:
npm i -g polymer-cli. -
Run
polymer serve --open, browser will automatically open the component API documentation. -
You can also open demo or in-browser tests by adding demo or test to the URL, for example:
- http://127.0.0.1:8080/components/vaadin-charts/demo
- http://127.0.0.1:8080/components/vaadin-charts/test
Running tests from the command line
- When in the
vaadin-chartsdirectory, runpolymer test
Following the coding style
We are using ESLint for linting JavaScript code. You can check if your code is following our standards by running npm run lint, which will automatically lint all .js files as well as JavaScript snippets inside .html files.
Contributing
To contribute to the component, please read the guideline first.
License
Vaadin Charts is distributed under the terms of Commercial Vaadin Developer License 4.0 ("CVDLv4"). A copy of the license is included as LICENSE.txt in this software package.
Vaadin collects development time usage statistics to improve this product. For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.