Ignite UI for Angular - from Infragistics
Ignite UI for Angular is a complete set of Material-based UI Widgets, Components & Sketch UI kits and supporting directives for Angular by Infragistics. Ignite UI for Angular is designed to enable developers to build the most modern, high-performance HTML5 & JavaScript apps for modern desktop browsers, mobile experiences and progressive web apps (PWA’s) targeting Google's Angular framework.
You can find source files under the src folder, including samples and tests.
View running samples here
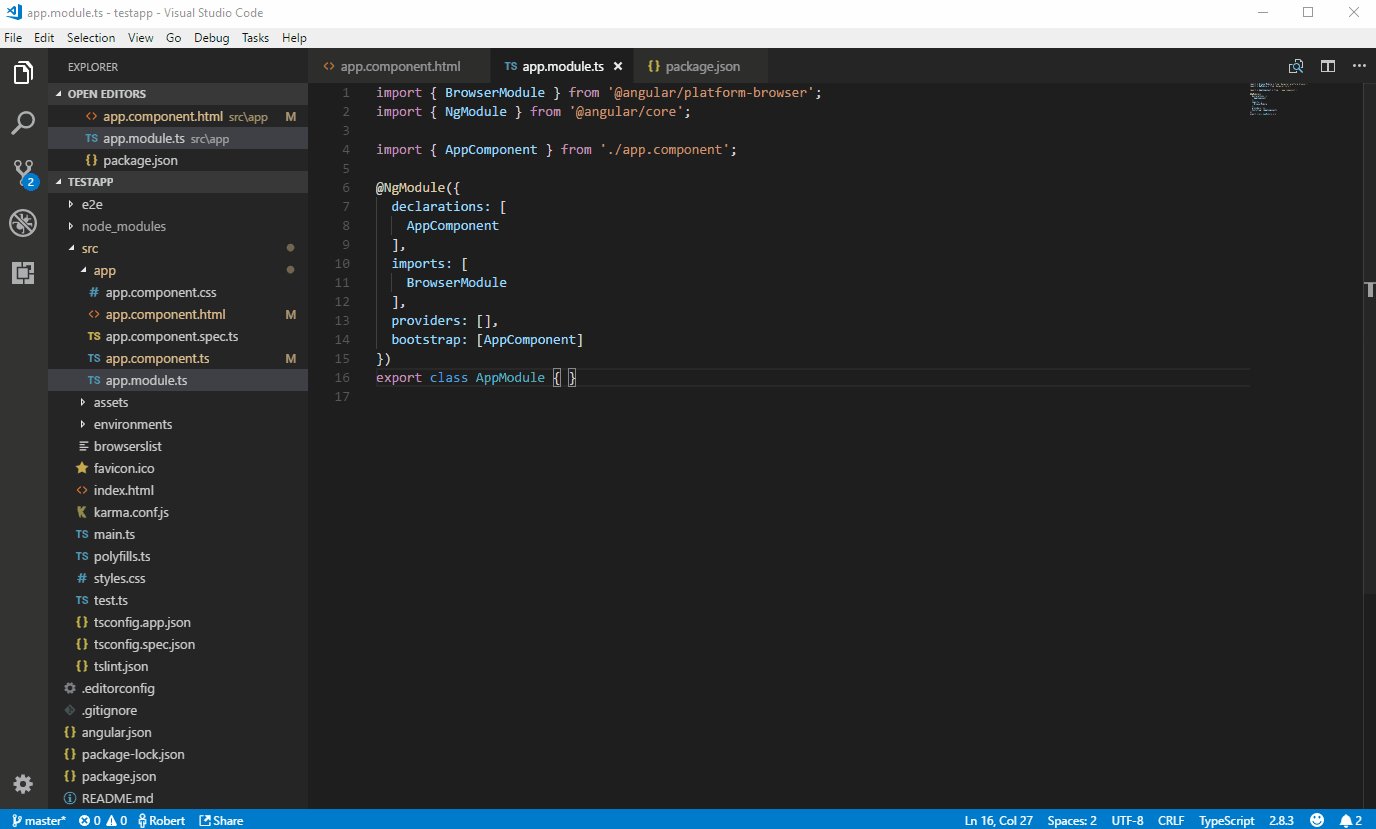
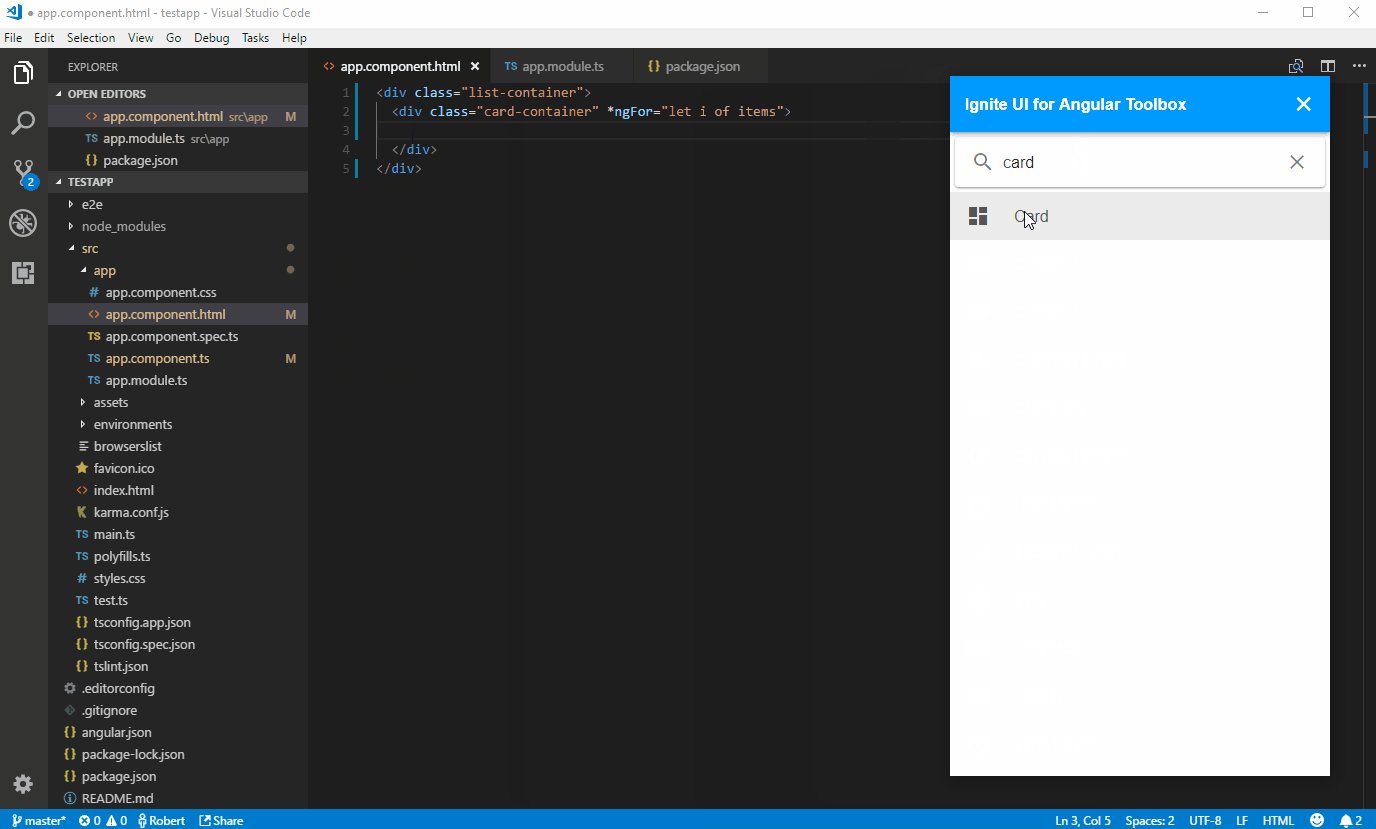
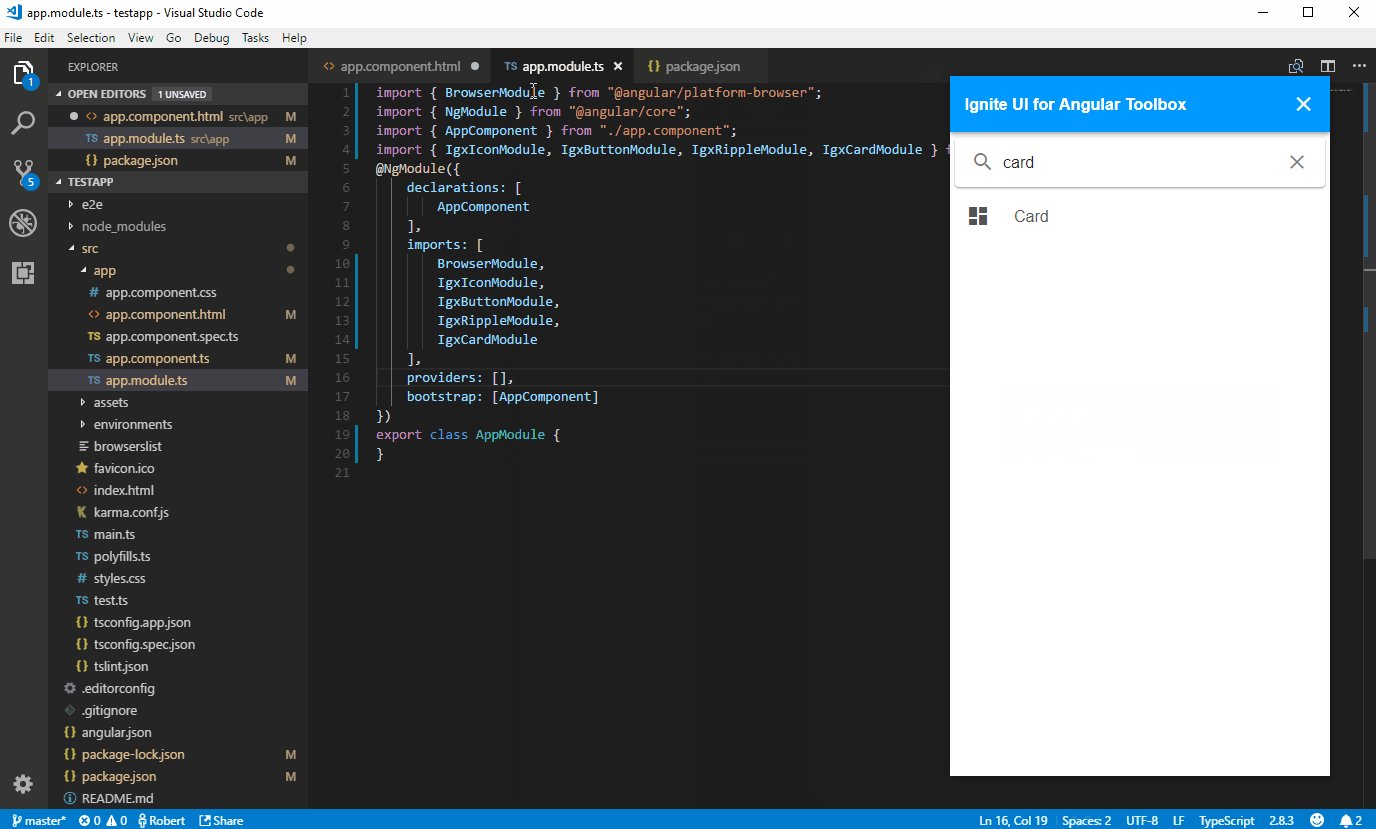
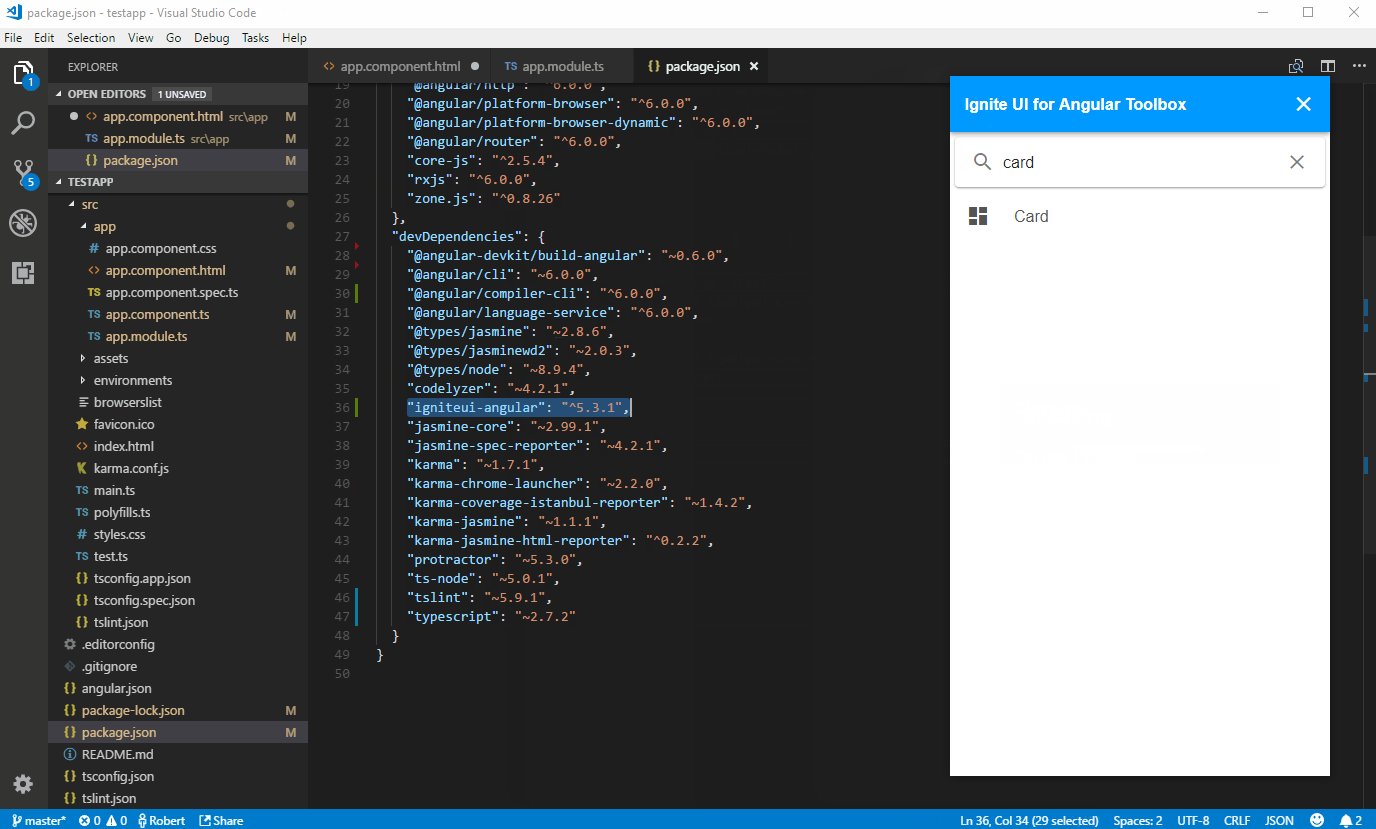
Install our VSCode Toolbox extension
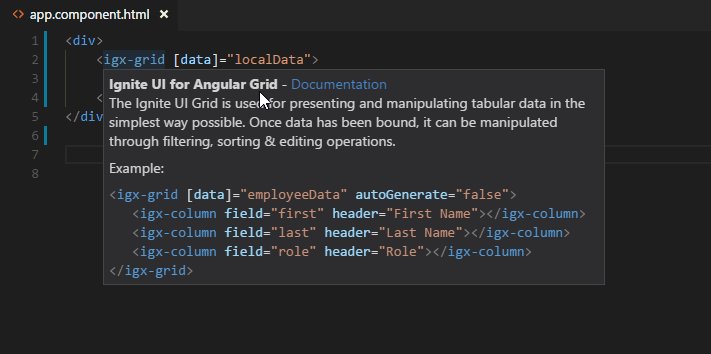
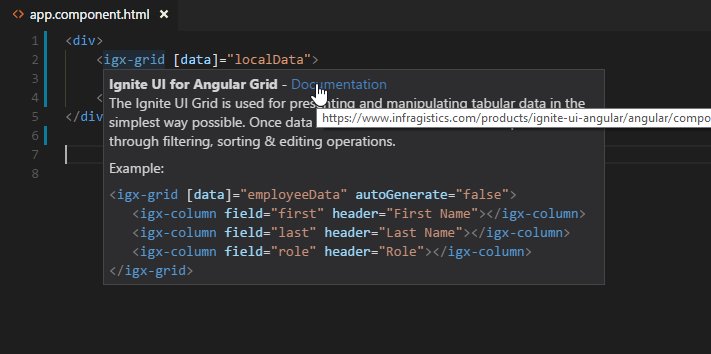
Install our VSCode tooltip extension
IMPORTANT The repository has been renamed from igniteui-js-blocks to igniteui-angular. Read more on our new naming convention.
Current List of Components Include:
| Components | Status | Directives | Status | ||||
|---|---|---|---|---|---|---|---|
| avatar | |
Readme | Docs | autocomplete | |
Readme | Docs |
| badge | |
Readme | Docs | button | |
Readme | Docs |
| banner | |
Readme | Docs | date time editor | |
Readme | Docs |
| bottom navigation | |
Readme | Docs | divider | |
Readme | Docs |
| button group | |
Readme | Docs | dragdrop | |
Readme | Docs |
| calendar | |
Readme | Docs | filter | |
Readme | Docs |
| card | |
Readme | Docs | forOf | |
Readme | Docs |
| carousel | |
Readme | Docs | hint | |
Readme | Docs |
| checkbox | |
Readme | Docs | input | |
Readme | Docs |
| chips | |
Readme | Docs | label | |
Readme | Docs |
| circular progress | |
Readme | Docs | layout | |
Readme | Docs |
| combo | |
Readme | Docs | mask | |
Readme | Docs |
| date picker | |
Readme | Docs | prefix | |
Readme | Docs |
| date range picker | |
Readme | Docs | radio-group | |
Docs | |
| dialog | |
Readme | Docs | ripple | |
Readme | Docs |
| drop down | |
Readme | Docs | suffix | |
Readme | Docs |
| expansion panel | |
Readme | Docs | text-highlight | |
Readme | Docs |
| grid | |
Readme | Docs | toggle | |
Readme | Docs |
| hierarchical grid | |
Readme | Docs | tooltip | |
Readme | Docs |
| icon | |
Readme | Docs | Others | Status | Docs | |
| input group | |
Readme | Docs | Animations | |
Readme | |
| linear progress | |
Readme | Docs | dataUtil | |
Readme | |
| list | |
Readme | Docs | dataContainer | |
Readme | |
| month picker | |
Readme | Docs | IgxGridState | |
Readme | Docs |
| navbar | |
Readme | Docs | ||||
| navigation drawer | |
Readme | Docs | ||||
| radio | |
Readme | Docs | ||||
| select | |
Readme | Docs | ||||
| slider | |
Readme | Docs | ||||
| snackbar | |
Readme | Docs | ||||
| switch | |
Readme | Docs | ||||
| tabs | |
Readme | Docs | ||||
| time picker | |
Readme | Docs | ||||
| toast | |
Readme | Docs | ||||
| tree | |
Readme | Docs | ||||
| tree grid | |
Readme | Docs |
Components available in igniteui-angular-charts
| Components | |
|---|---|
| Category Chart | Docs |
| Data Chart | Docs |
| Financial Chart | Docs |
| Doughnut Chart | Docs |
| Pie Chart | Docs |
Components available in igniteui-angular-gauges
| Components | |
|---|---|
| Bullet Graph | Docs |
| Linear Gauge | Docs |
| Radial Gauge | Docs |
Components available in igniteui-angular-excel
| Components | |
|---|---|
| Excel Library | Docs |
Components available in igniteui-angular-spreadsheet
| Components | |
|---|---|
| Spreadsheet | Docs |
Setup
From the root folder run:
npm install
Create new Project with Ignite UI CLI
To get started with the Ignite UI CLI and Ignite UI for Angular:
npm i -g igniteui-cli
ig new <project name> --framework=angular
cd <project name>
ig add grid <component name>
ig start
Adding IgniteUI for Angular to Existing Project
Including the igniteui-angular and igniteui-cli packages to your project:
ng add igniteui-angular
After this operation you can use the Ignite UI CLI commands in your project, such as ig and ig add. Learn more
Updating Existing Project
Analyze your project for possible migrations:
ng update
If there are new versions available, update your packages:
ng update igniteui-angular
...
ng update igniteui-cli
Building the Library
// build the code
ng build igniteui-angular
// build the css
npm run build:style
// build them both
npm run build:lib
You can find the build ouput under dist/igniteui-angular.
Running the tests
Running the tests in watch mode:
ng test igniteui-angular // or npm run test:lib:watch
Running the tests once with code coverage enabled:
npm run test:lib
Building the API Docs
The API docs are produced using TypeDoc and SassDoc. In order to build the docs, all you need to do is run:
npm run build:docs
The output of the API docs build is located under dist/igniteui-angular/docs.
Run Demos Application
The repository includes a sample application featuring the showcasing the different components/directives. In order to run the demo samples, build the library first and start the application.
npm start
NOTE: Experimental demos are not always stable.
NPM Package
You can include Ignite UI for Angular in your project as a dependency using the NPM package.
npm install igniteui-angular
Contributing
General Naming and Coding Guidelines for Ignite UI for Angular
Demo Apps & Documentation
List of Angular Demo Apps
-
Warehouse Picklist App - Demonstrates using several Ignite UI for Angular widgets together to build a modern, mobile app.
-
FinTech Grid App - The Ignite UI for Angular Grid component is able to handle thousands of updates per second, while keeping the grid responsive for any interaction that the user may undertake. This sample demonstrates the Angular Grid handling thousands of updates per second.
-
FinTech Tree Grid App - The Ignite UI for Angular Tree Grid component is able to handle thousands of updates per second, while keeping the grid responsive for any interaction that the user may undertake. This sample demonstrates the Tree Grid handling thousands of updates per second.
-
Crypto Portfolio App - This is a web and mobile application, developed with Ignite UI for Angular components and styled with our one of a kind theming engine.
-
Task Planner Application – Task Planner is an Angular web application. It provides an effective means for managing projects and related tasks. Thus, it loads data from the Web API endpoint, enabling the user to start managing - filtering and sorting tasks, editing tasks, adding new tasks. It shows nice UX UI perks like ability to Drag and Drop items from and to the List and Data Grid.
-
Dock Manager with Data Analysis Tool - The Data Analysis sample application provides users with the flexibility to customize the data visualization using one of several chart types. Built with Angular UI components, it showcases the Angular Data Grid integrated with an Angular Data Chart, Angular Pie Chart, and an Angular Category Chart, to provide an interactive and engaging visualization. The Dock Manager web component provides a windowing experience, allowing users to customize the layout and view, and make the data more accessible.
-
COVID-19 Dashboard - This dynamic dashboard was built using Indigo.Design and Ignite UI for Angular leveraging timely reports data from CSSEGISandData/COVID-19 to create an useful and impactful visualization. Built in a matter of hours, it showcases the Ignite UI Category and Data Charts, Map and List components for Angular and the how easy it is to get those quickly configured and populated with data.
-Inventory Management App - The Inventory Management App consists of 2 pages: The Products Page and the Dashboard Page. The Products Page contains a grid with product information and includes a number of useful features
Angular apps with ASP.NET Core Web Application
If you consider Angular client side application with ASP.NET Core application you can check out our ASP.NET-Core-Samples
Documentation
To get started with the Data Grid, use the steps in the grid walk-through.
All help, related API documents and walk-throughs can be found for each control here.
Roadmap
Support
Developer support is provided as part of the commercial, paid-for license via Infragistics Forums, or via Chat & Phone with a Priority Support license. To acquire a license for paid support or Priority Support, please visit this page.
Community support for open source usage of this product is available at StackOverflow.
License
This is a commercial product, requiring a valid paid-for license for commercial use.
This product is free to use for non-commercial educational use for students in K through 12 grades or University programs, and for educators to use in a classroom setting as examples / tools in their curriculum. In order for us to verify your eligibility for free usage, please register for trial and open a support ticket with a request for free license.
To acquire a license for commercial usage, please register for trial and refer to the purchasing options in the pricing section on the product page.
© Copyright 2020 INFRAGISTICS. All Rights Reserved. The Infragistics Ultimate license & copyright applies to this distribution. For information on that license, please go to our website https://www.infragistics.com/legal/license.