<vaadin-ordered-layout>
Live Demo
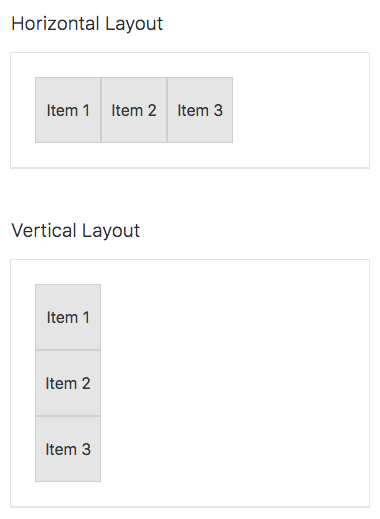
<vaadin-ordered-layout> consist of two Web Components providing a simple way to horizontally or vertically align your HTML elements, part of the Vaadin components.
<vaadin-horizontal-layout>
<div>Horizontally</div>
<div>Aligned</div>
</vaadin-horizontal-layout>
<vaadin-vertical-layout>
<div>Vertically</div>
<div>Aligned</div>
</vaadin-vertical-layout>
Installation
The Vaadin components are distributed as Bower and npm packages. Please note that the version range is the same, as the API has not changed. You should not mix Bower and npm versions in the same application, though.
Unlike the official Polymer Elements, the converted Polymer 3 compatible Vaadin components are only published on npm, not pushed to GitHub repositories.
Polymer 2 and HTML Imports Compatible Version
Install vaadin-ordered-layout:
bower i vaadin/vaadin-ordered-layout --save
Once installed, import it in your application:
<link rel="import" href="bower_components/vaadin-ordered-layout/vaadin-vertical-layout.html">
Polymer 3 and ES Modules Compatible Version
Install vaadin-ordered-layout:
npm i @vaadin/vaadin-ordered-layout --save
Once installed, import it in your application:
import '@vaadin/vaadin-ordered-layout/vaadin-vertical-layout.js';
Getting started
Vaadin components use the Lumo theme by default.
To use the Material theme, import the correspondent file from the theme/material folder.
Entry points
-
The components with the Lumo theme:
theme/lumo/vaadin-horizontal-layout.html
theme/lumo/vaadin-vertical-layout.html -
The components with the Material theme:
theme/material/vaadin-horizontal-layout.html
theme/material/vaadin-vertical-layout.html -
Alias for
theme/lumo/vaadin-horizontal-layout.html
theme/lumo/vaadin-vertical-layout.html:vaadin-horizontal-layout.html
vaadin-vertical-layout.html
Running demos and tests in a browser
-
Fork the
vaadin-ordered-layoutrepository and clone it locally. -
When in the
vaadin-ordered-layoutdirectory, runnpm installand thenbower installto install dependencies. -
Run
npm start, browser will automatically open the component API documentation. -
You can also open demo or in-browser tests by adding demo or test to the URL, for example:
- http://127.0.0.1:3000/components/vaadin-ordered-layout/demo
- http://127.0.0.1:3000/components/vaadin-ordered-layout/test
Running tests from the command line
- When in the
vaadin-ordered-layoutdirectory, runpolymer test
Following the coding style
We are using ESLint for linting JavaScript code. You can check if your code is following our standards by running npm run lint, which will automatically lint all .js files as well as JavaScript snippets inside .html files.
Big Thanks
Cross-browser Testing Platform and Open Source <3 Provided by Sauce Labs.
Contributing
To contribute to the component, please read the guideline first.
License
Apache License 2.0