<vaadin-time-picker>
<vaadin-time-picker> is a Web Component providing a time-selection field, part of the Vaadin components.
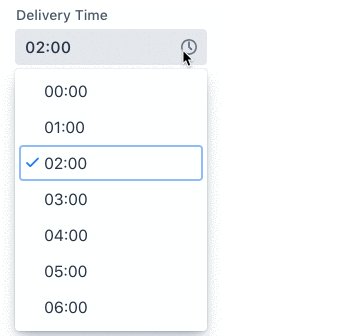
Live Demo
<vaadin-time-picker label="Delivery Time"></vaadin-time-picker>
Installation
Install vaadin-time-picker:
npm i @vaadin/vaadin-time-picker --save
Once installed, import it in your application:
import '@vaadin/vaadin-time-picker/vaadin-time-picker.js';
Getting Started
Vaadin components use the Lumo theme by default.
To use the Material theme, import the correspondent file from the theme/material folder.
Entry points
-
The component with the Lumo theme:
theme/lumo/vaadin-time-picker.js -
The component with the Material theme:
theme/material/vaadin-time-picker.js -
Alias for
theme/lumo/vaadin-time-picker.js:vaadin-time-picker.js
Running API docs and tests in a browser
-
Fork the
vaadin-time-pickerrepository and clone it locally. -
Make sure you have node.js 12.x installed.
-
Make sure you have npm installed.
-
When in the
vaadin-time-pickerdirectory, runnpm installto install dependencies. -
Make sure you have polymer-cli installed globally:
npm i -g polymer-cli. -
Run
npm start, browser will automatically open the component API documentation. -
You can also open visual tests, for example:
Running tests from the command line
- When in the
vaadin-time-pickerdirectory, runnpm test
Following the coding style
We are using ESLint for linting JavaScript code. You can check if your code is following our standards by running npm run lint, which will automatically lint all .js files.
Big Thanks
Cross-browser Testing Platform and Open Source <3 Provided by Sauce Labs.
Contributing
To contribute to the component, please read the guideline first.
License
Apache License 2.0
Vaadin collects development time usage statistics to improve this product. For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.