rc-editor-core
React EditorCore Component
Browser Support
 IE / Edge |
 Firefox |
 Chrome |
 Safari |
 iOS Safari |
 Chrome for Android |
|---|---|---|---|---|---|
| IE11, Edge [1, 2] | last 2 versions | last 2 versions | last 2 versions | not fully supported [3] | not fully supported [3] |
[1] May need a shim or a polyfill for some syntax used in Draft.js (docs).
[2] IME inputs have known issues in these browsers, especially Korean (docs).
[3] There are known issues with mobile browsers, especially on Android (docs).
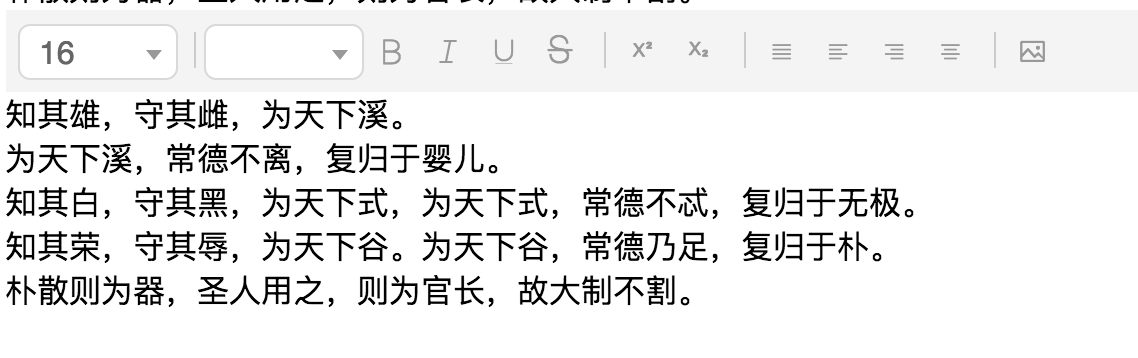
Screenshots
Development
npm install
npm start
Example
http://localhost:8003/examples/
online example: http://react-component.github.io/editor-core/
Feature
- support ie8,ie8+,chrome,firefox,safari
install
Usage
var EditorCore = require('rc-editor-core');
var React = require('react');
React.render(<EditorCore />, container);
API
props
| name | type | default | description |
|---|---|---|---|
| className | String | additional css class of root dom node |
Test Case
npm test
npm run chrome-test
Coverage
npm run coverage
open coverage/ dir
License
rc-editor-core is released under the MIT license.