<vaadin-context-menu>
Live Demo
<vaadin-context-menu> is a Web Component providing a contextual menu, part of the Vaadin components.
<vaadin-context-menu>
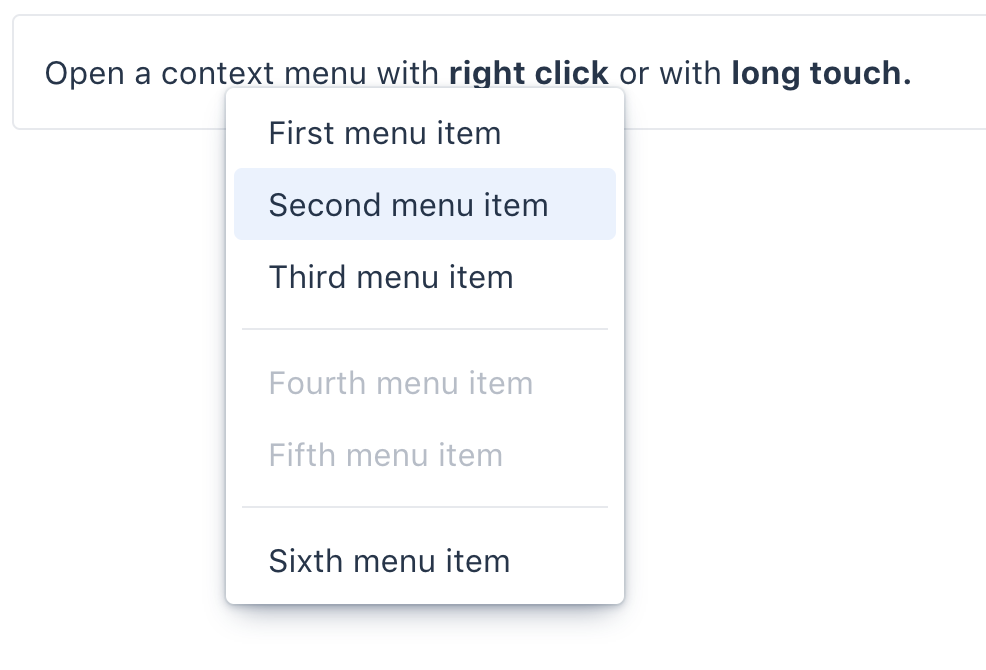
Open a context menu with <b>right click</b> or with <b>long touch.</b>
</vaadin-context-menu>
<script>
const contextMenu = document.querySelector('vaadin-context-menu');
contextMenu.renderer = function(root) {
let listBox = root.firstElementChild;
// Check if there is a list-box generated with the previous renderer call to update its content instead of recreation
if (listBox) {
listBox.innerHTML = '';
} else {
listBox = document.createElement('vaadin-list-box');
root.appendChild(listBox);
}
['First', 'Second', 'Third'].forEach(function(name) {
const item = document.createElement('vaadin-item');
item.textContent = name + ' menu item';
listBox.appendChild(item);
});
};
</script>
Note: <vaadin-list-box> component used in the above example should be installed and imported separately.
Installation
Install vaadin-context-menu:
npm i @vaadin/vaadin-context-menu --save
Once installed, import it in your application:
import '@vaadin/vaadin-context-menu/vaadin-context-menu.js';
Getting started
Vaadin components use the Lumo theme by default.
To use the Material theme, import the correspondent file from the theme/material folder.
Entry points
-
The component with the Lumo theme:
theme/lumo/vaadin-context-menu.js -
The component with the Material theme:
theme/material/vaadin-context-menu.js -
Alias for
theme/lumo/vaadin-context-menu.js:vaadin-context-menu.js
Running API docs and tests in a browser
-
Fork the
vaadin-context-menurepository and clone it locally. -
Make sure you have node.js 12.x installed.
-
Make sure you have npm installed.
-
When in the
vaadin-context-menudirectory, runnpm installto install dependencies. -
Run
npm start, browser will automatically open the component API documentation. -
You can also open visual tests, for example:
Running tests from the command line
- When in the
vaadin-context-menudirectory, runnpm test
Debugging tests in the browser
- Run
npm run debug, then choose manual mode (M) and open the link in browser.
Following the coding style
We are using ESLint for linting JavaScript code. You can check if your code is following our standards by running npm run lint, which will automatically lint all .js files.
Big Thanks
Cross-browser Testing Platform and Open Source <3 Provided by Sauce Labs.
Contributing
To contribute to the component, please read the guideline first.
License
Apache License 2.0
Vaadin collects development time usage statistics to improve this product. For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.