Deprecated
This repository has been deprecated. Please find the latest code here: https://github.com/vaadin-component-factory/vcf-autocomplete
<incubator-autocomplete>
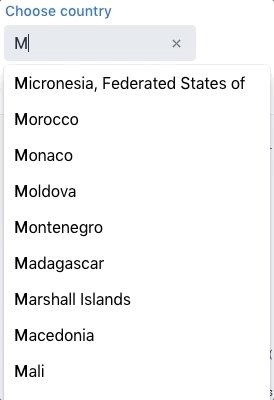
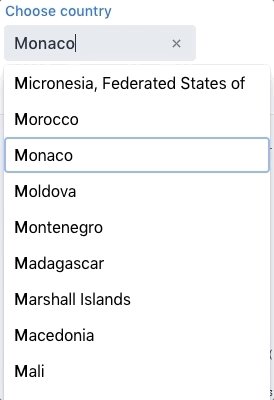
<incubator-autocomplete> is a text input with a panel of suggested options.
<incubator-autocomplete> is built with Vaadin Incubator. To use it, you need to have a access to Vaadin Incubator, which is included in Vaadin Prime.
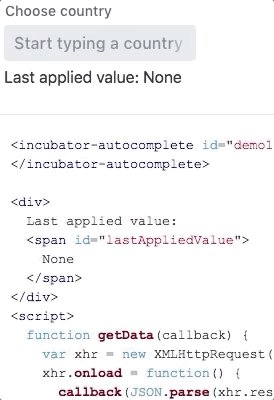
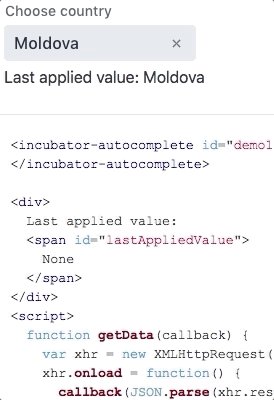
<incubator-autocomplete id="demo1" label="Choose country" placeholder="Start typing a country name..." options="[[options]]">
</incubator-autocomplete>
Installation
The Vaadin Incubator components are distributed as Bower packages.
Polymer 2 and HTML Imports compatible version
Install incubator-autocomplete:
bower i vaadin/incubator-autocomplete --save
Once installed, import it in your application:
<link rel="import" href="bower_components/incubator-autocomplete/incubator-autocomplete.html">
Getting Started
Vaadin components use the Lumo theme by default.
The file structure for Vaadin components
-
src/incubator-autocomplete.htmlUnstyled component.
-
theme/lumo/incubator-autocomplete.htmlComponent with Lumo theme.
-
incubator-autocomplete.htmlAlias for theme/lumo/incubator-autocomplete.html
Running demos and tests in browser
-
Fork the
incubator-autocompleterepository and clone it locally. -
Make sure you have npm installed.
-
When in the
incubator-autocompletedirectory, runnpm installand thenbower installto install dependencies. -
Run
polymer serve --open, browser will automatically open the component API documentation. -
You can also open demo or in-browser tests by adding demo or test to the URL, for example:
- http://127.0.0.1:8080/components/incubator-autocomplete/demo
- http://127.0.0.1:8080/components/incubator-autocomplete/test
Running tests from the command line
- When in the
incubator-autocompletedirectory, runpolymer test
Following the coding style
We are using ESLint for linting JavaScript code. You can check if your code is following our standards by running gulp lint, which will automatically lint all .js files as well as JavaScript snippets inside .html files.
Contributing
- Make sure your code is compliant with our code linters:
gulp lint - Check that tests are passing:
polymer test - Submit a pull request with detailed title and description
- Wait for response from one of Vaadin components team members
License
Commercial Vaadin Add-on License version 3 (CVALv3). For license terms, see LICENSE.
Vaadin collects development time usage statistics to improve this product. For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.