<vaadin-context-menu>
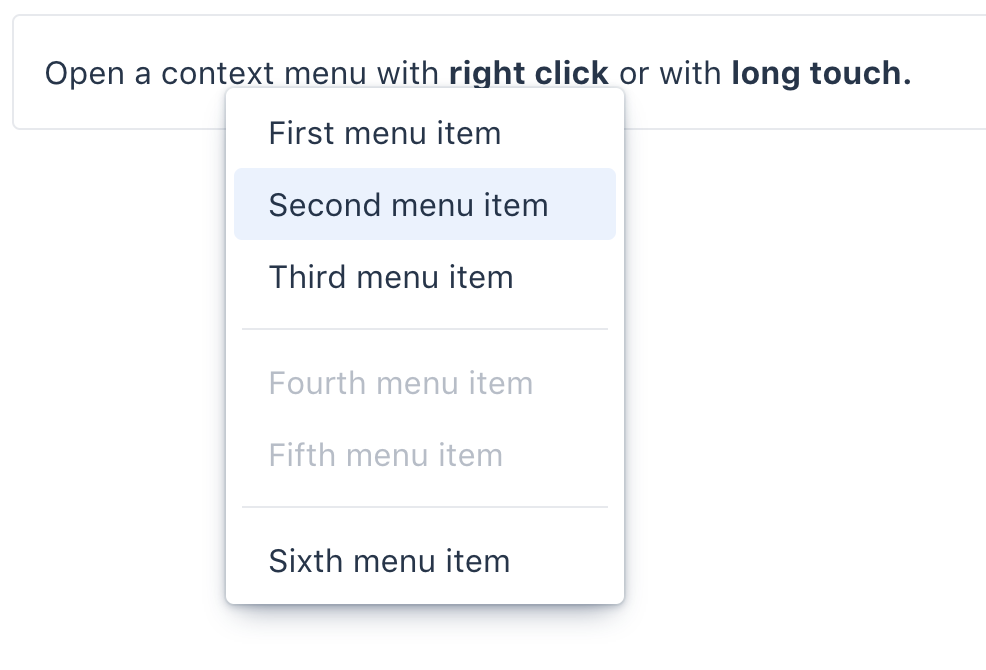
Live Demo
<vaadin-context-menu> is a Polymer element providing a contextual menu, part of the Vaadin components.
<vaadin-context-menu>
<template>
<vaadin-list-box>
<vaadin-item>First menu item</vaadin-item>
<vaadin-item>Second menu item</vaadin-item>
<vaadin-item>Third menu item</vaadin-item>
<hr>
<vaadin-item disabled>Fourth menu item</vaadin-item>
<vaadin-item disabled>Fifth menu item</vaadin-item>
<hr>
<vaadin-item>Sixth menu item</vaadin-item>
</vaadin-list-box>
</template>
Open a context menu with <b>right click</b> or with <b>long touch.</b>
</vaadin-context-menu>
Getting Started
Vaadin components use the Lumo theme by default.
The file structure for Vaadin components
-
src/vaadin-context-menu.htmlUnstyled component.
-
theme/lumo/vaadin-context-menu.htmlComponent with Lumo theme.
-
vaadin-context-menu.htmlAlias for theme/lumo/vaadin-context-menu.html
Running demos and tests in browser
-
Fork the
vaadin-context-menurepository and clone it locally. -
Make sure you have npm installed.
-
When in the
vaadin-context-menudirectory, runnpm installand thenbower installto install dependencies. -
Run
polymer serve --open, browser will automatically open the component API documentation. -
You can also open demo or in-browser tests by adding demo or test to the URL, for example:
- http://127.0.0.1:8080/components/vaadin-context-menu/demo
- http://127.0.0.1:8080/components/vaadin-context-menu/test
Running tests from the command line
- When in the
vaadin-context-menudirectory, runpolymer test
Following the coding style
We are using ESLint for linting JavaScript code. You can check if your code is following our standards by running gulp lint, which will automatically lint all .js files as well as JavaScript snippets inside .html files.
Creating a pull request
- Make sure your code is compliant with our code linters:
gulp lint - Check that tests are passing:
polymer test - Submit a pull request with detailed title and description
- Wait for response from one of Vaadin components team members
License
Apache License 2.0
Vaadin collects development time usage statistics to improve this product. For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.