<vaadin-app-layout>
<vaadin-app-layout> is a Web Component providing a quick and easy way to get a common application layout structure done, part of the Vaadin components.
Live Demo
⚠️ This is a pre-release version built withLitElement, part of the next generation of Vaadin web components.Looking for Vaadin 14 compatible version? Please see the following branches:
- 2.0 branch (latest stable)
- 2.1 branch (next minor version with incremental improvements)
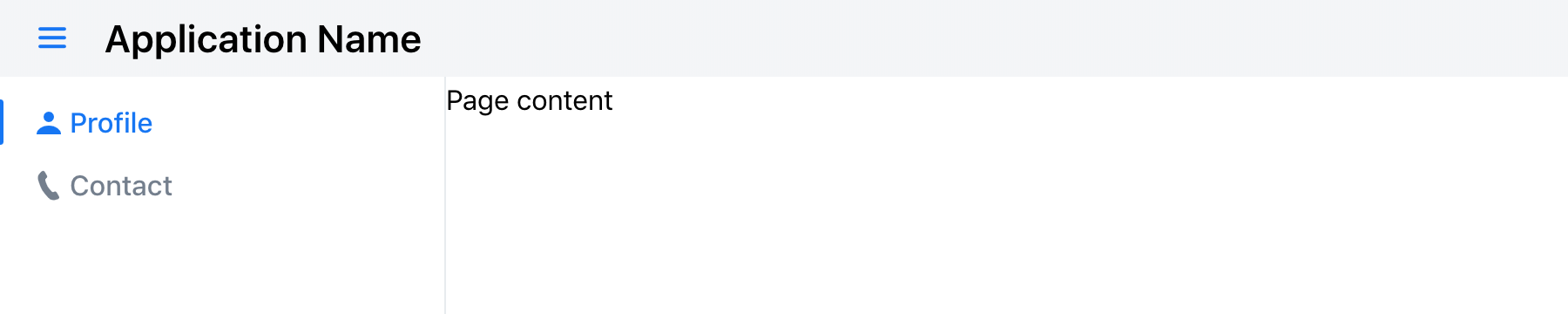
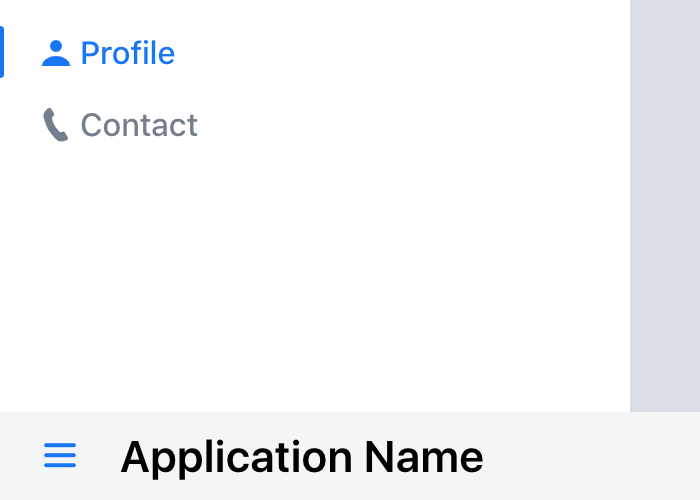
<vaadin-app-layout>
<vaadin-drawer-toggle slot="navbar touch-optimized"></vaadin-drawer-toggle>
<h3 slot="navbar touch-optimized">Application Name</h3>
<vaadin-tabs orientation="vertical" slot="drawer">
<vaadin-tab>
<a href="/profile">
<iron-icon icon="lumo:user"></iron-icon>
Profile
</a>
</vaadin-tab>
<vaadin-tab>
<a href="/contact">
<iron-icon icon="lumo:phone"></iron-icon>
Contact
</a>
</vaadin-tab>
</vaadin-tabs>
<div>Page content</div>
</vaadin-app-layout>
Installation
Install vaadin-app-layout:
npm i @vaadin/vaadin-app-layout --save
Once installed, import it in your application:
import '@vaadin/vaadin-app-layout/vaadin-app-layout.js';
import '@vaadin/vaadin-app-layout/vaadin-drawer-toggle.js';
Getting Started
Vaadin components use the Lumo theme by default.
To use the Material theme, import the correspondent file from the theme/material folder.
Entry points
-
The components with the Lumo theme:
theme/lumo/vaadin-app-layout.jstheme/lumo/vaadin-drawer-toggle.js -
The components with the Material theme:
theme/material/vaadin-app-layout.jstheme/material/vaadin-drawer-toggle.js -
Aliases for
theme/lumo/vaadin-app-layout.jstheme/lumo/vaadin-drawer-toggle.jsvaadin-app-layout.jsvaadin-drawer-toggle.js
Running demos and API docs in a browser
-
Fork the
vaadin-app-layoutrepository and clone it locally. -
Make sure you have npm installed.
-
When in the
vaadin-app-layoutdirectory, runnpm installto install dependencies. -
Run
npm start, browser will automatically open the component API documentation.
Running tests from the command line
-
When in the
vaadin-app-layoutdirectory, runnpm test -
To debug tests in the browser, run
npm run test:debug
Following the coding style
We are using ESLint for linting TypeScript code. You can check if your code is following our standards by running npm run lint, which will automatically lint all .ts files.
Big Thanks
Cross-browser Testing Platform and Open Source <3 Provided by Sauce Labs.
Contributing
To contribute to the component, please read the guideline first.
License
Apache License 2.0
Vaadin collects development time usage statistics to improve this product. For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.